As CSS is a straightforward language, no specialized editor is required to create it. But, using the proper code editor will enable you to reduce errors in the CSS code you write and increase productivity in general. I am aware that a code editor may be a personal preference for some developers, and some of you may already have one depending on your requirements and the needs of your projects.
But, if you’re just getting started and unsure of which code editor you’d like to use, we’ve highlighted a few of the top options here that are both free and premium and have excellent functionality. Let’s skip ahead to the complete list without further ado.

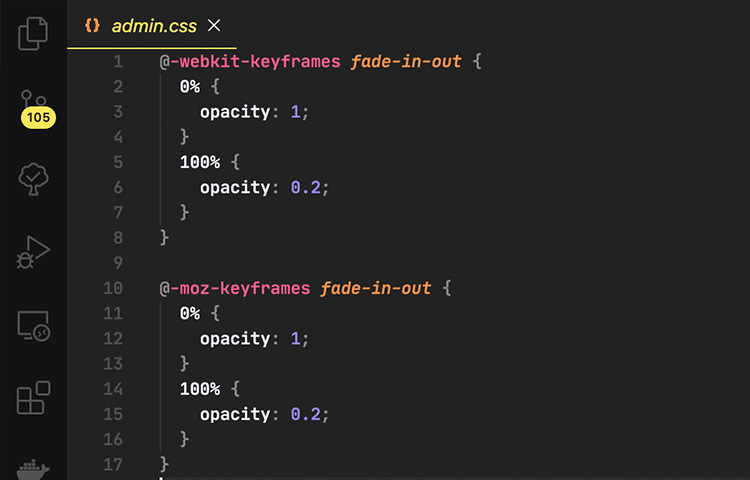
Microsoft Studio Code, a relatively new code editor compared to the others on our list, has swiftly risen to the top of the list, especially among web developers.
It is equipped with a variety of syntax highlighting options for several languages, including CSS and CSS Pre-processors like SCSS and LESS. When dealing with CSS, some of the extensions, such CSS IntelliSense, CSS Peek, and CSS Modules, increase its power.
Noteworthy Qualities: Works right out of the box with numerous languages, tools, and extensions, including Gulp and Grunt.

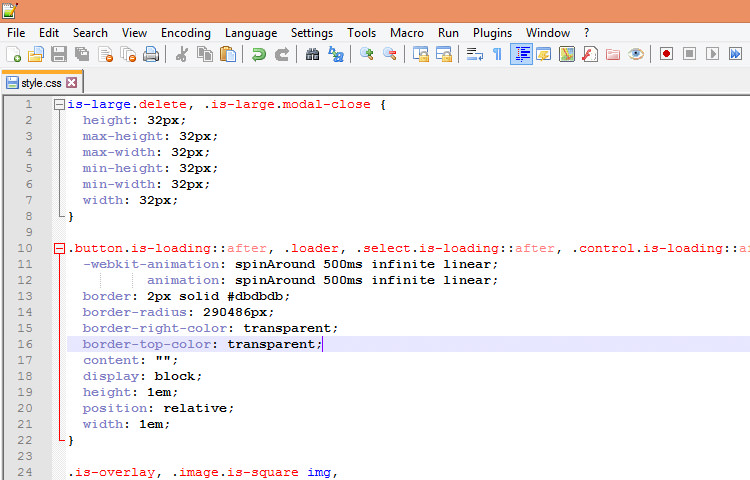
a free source code editor that is notable for replacing Windows’ Notepad. It is easy to use, runs quickly, supports many languages—including CSS—and has features like Word completion, Function completion, and Function parameters suggestion to make CSS creation more efficient.
Highlighting and folding of syntax, recording and playing back of macros, and Document Map are notable features.
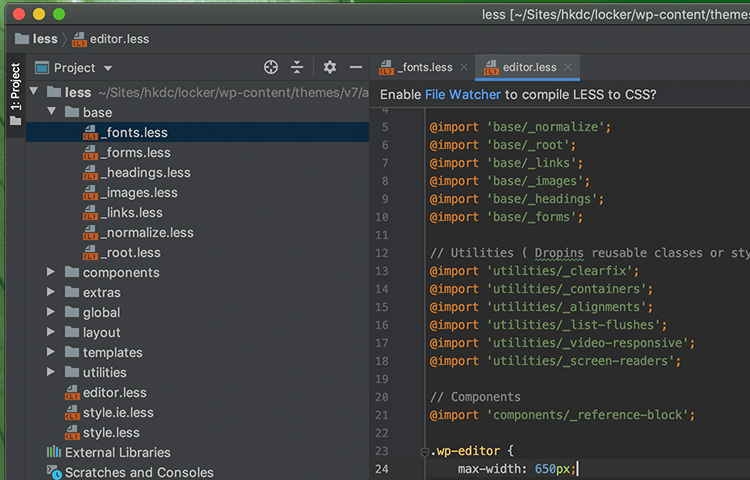
In addition to having correct auto completion for all types of code, including CSS, JetBrain’s IDE also allows you to receive real-time notifications about CSS issues. Additionally, it automatically connects with programs like Stylelint, which can assist you with formatting and maintaining uniformity in your CSS codes.
Seamless interaction with web development tools like Stylelint, Grunt, Gulp, and NPM is a noteworthy feature. Built-in debugging and tracing capabilities as well as intelligent auto-completion.


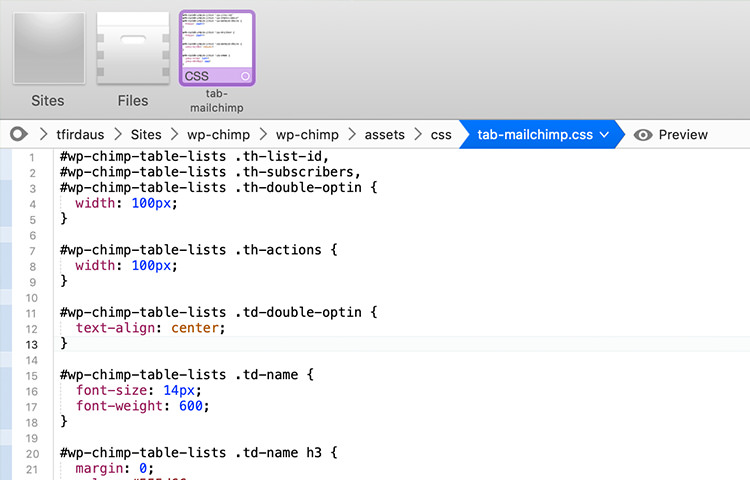
An advanced code editor with a built-in CSS editor that offers two CSS editing modes for a more flexible designing experience, with the ability to see the outcome right away once changes are made. Also, you can alter a site’s CSS directly from the editor’s Live Preview feature.
Live preview, built-in SFTP/FTP, and TouchBar integration are noteworthy features.

a Github-created open-source code editor that is free to use. It has more features than just code editing. It has an inbuilt Git Control that integrates with GitHub without any issues. Many CSS add-ons can be installed to improve the CSS editing experience.
Significant Features: Easily expandable and hackable using different APIs, and it comes pre-configured to interact with CSS and well-known CSS pre-processors.

An additional well-known code editor for web development. It is cross-platform compatible, natively supports a wide range of languages and markup languages, including CSS, and offers a wide range of extensions to enhance CSS editing in the editor. Undoubtedly, it served as the model for the contemporary code editor. It adds various features like “Go to Anywhere,” “Multiline Selection,” and the Command Palettee, all of which increase developer efficiency.
Fast, sophisticated code editing features like “Go to Anywhere,” “Multiline Selection,” and subl CLI are notable features.

a free, compact editor made especially for web development by Adobe Systems. It is written in HTML, CSS, JavaScript, and it supports CSS Pre-processors out of the box.
Using “Inline Editing,” it offers an original editing experience. If you hit Command or Ctrl + E, all the CSS selectors with that ID will be displayed in an inline window, allowing you to update the CSS selector without switching between different files.
Espresso

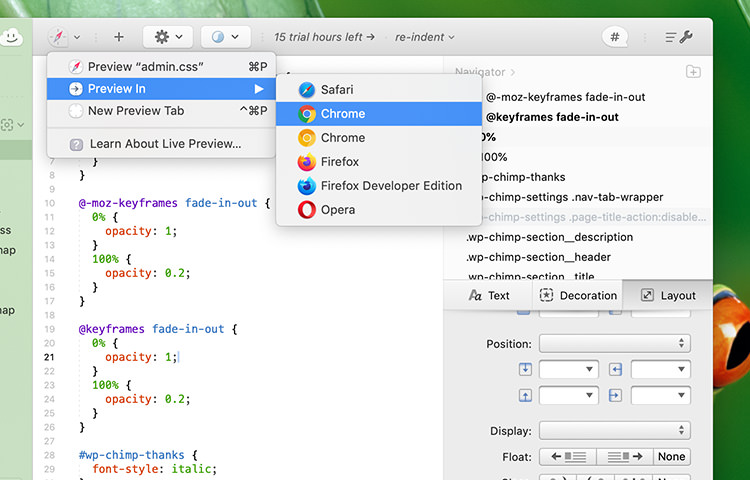
a stunning code editor for Mac OS. It has an excellent GUI tool that makes editing CSS styles simple. While editing stylesheets, this tool will be located in the right sidebar’s lower half. It enables you to change the layout, including padding, margins, display style, floats, and text styling options such as text color, alignment, size, and line height.
GUI tool for editing CSS, native support for SCSS and LESS, auto-completion.

An advanced editing tool with native support for numerous programming languages, including CSS, for the macOS operating system. Because of its TextMate grammar, TextMate is fairly well-liked. tmLanguage, which is used to produce unique syntax highlighting for a language in various well-liked code editors like Atom and Sublime Text.
Native Macros support, Snippets integration, and Shell integration are notable features.

For macOS, bbEdit, also known as TextWrangler, is a simple yet capable code editor. Besides from some fundamental tools like syntax highlighting for different programming languages, code folding, and code auto-completion, bbEdit also has integrated SFTP/FTP compatibility and smooth interface with a number of macOS tools including AppleScript, Automator, and Unix scripting.
MacOS integration and an integrated GUI tool for manipulating HTML are notable features.